04 - Create Basic fields like room, price state for Estate
In this part we will create all basic field for Estate
- State : Select list
- Price : Texte field with input mask
- Room | Bedroom | Garages: Select list
- Build in : Date
- Floors : Texte
- Bedroom : Select list
- Square feet : Texte multi value
- Parking : Radio
1 State
In joomla 3 can't override state, but we can create it easier
Go to fields part and use new button
- Set the name
- Choose the type of field
- Assign to type content (you can use same field in many type)
- Save at first
Now we can configure it
- In editing tab you can set value and display in form
- In viewing tab you can set display of value in template
- In filtering you can set filtering method
now we add value
- Go to tab editing
- Set is require or not, and Not use multivalue for this
- Use Edit to add value
In modal
- Set Value
- Set Label (You can use Jstring for transaltion
- Add other value if needed
- Close this modal to save
Result in form
Now we check the display
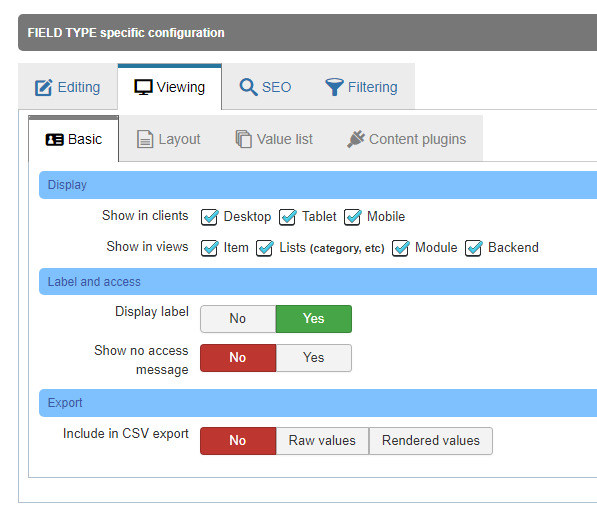
Go to Viewing tab
Here we can configure the output rendering of th field

You can set if label is display and if you display field regarding views and devices
Nothing to do for this field
Result in front
2 Price field
The price fiel is realy simple, is a text field but we will discover some tricks
- Create a text field
- Adding Price Label
- Select text type
- Assign to Estate type
Now we set how value is formated in editing mode to avoid any submission problem
- We allow multi value field
- Choose rules for multivalue
- Choose an input mask to be sure user can only add currency
the result in form
And for viewing we will add some option for output only by adding devise at end
- Go viewing tab
- Enter to Value list
- Add prefix value
- Set seperator
Result in front
3 Room | Bedroom | Garages
For this field type we will create a select field
like this
- Set label
- Set select type
- Assign to Estate
And set value
- Editing
- Required
- Set list of number
Easier
But for this we didn't want a label we want a custom design, no problem we will use viewing option
- Viewing
- Basic
- Disable label
To display a custom label you can use "Openning text field" and add any html inside, that render an html output before and after values inside any field
- Set
<span class="icon-menu" style="font-size:24px;"> </span> Bathroom :
Here i use icon-menu, that the icon-moon font icon include in Joomla!
i redo it for all field
Output exemple